Création de charte graphique : la recette du succès
Charte graphique site web : conseils pour la créer

Toute création de site web passe par une charte graphique cohérente et puissante. Elle s’intègre dans l’identité visuelle de votre entreprise, soit toute une série de règles qui régissent l’utilisation des couleurs, des logos, des polices, etc. Non seulement l’application de ces conventions doit être homogène sur votre site internet. Mais aussi à travers tous vos supports, physiques ou électroniques. Que définit la charte graphique d’un site web, comment en créer une, comment la choisir ? Welko, votre agence de communication à Angers, vous révèle tous ces secrets.
La charte graphique va au-delà du site web
Avant de parler lignes directrices et exemples, commençons par un point important. À savoir qu’une identité visuelle forte est le dénominateur commun des grands noms que nous connaissons. Des marques comme Apple, McDonald’s ou Starbucks axent leur marketing sur une charte graphique solide, et sur la cohérence de leur communication.
Bien entendu, ces géants disposent d’un important budget de marketing. Cependant, investir dans une charte graphique pour votre site web et votre communication en général est important à tout niveau. La création de logo est un premier pas, mais il faut aller plus loin.
Qu’est-ce qu’une charte graphique ? Définition
La charte graphique définit l’identité visuelle de votre marque en spécifiant les éléments graphiques qui la composent (logo, polices, couleurs, etc.). Elle est utilisée dans tous vos supports de communication, qu’ils soient papier (cartes de visite, affiches, etc.), physiques (vitrine, enseigne) ou électroniques (emails, site internet, réseaux sociaux).

Comment créer une charte graphique pour un site web
La charte graphique est réalisée par un expert, le plus souvent un graphiste ou un web designer, sur les instructions ou non d’un directeur artistique qui traduira des concepts en éléments visuels. Le travail de création d’une charte graphique pour site web commence par des discussions orientées autour de l’identité de votre marque. Quelles sont les valeurs de votre entreprise ? Quelle est sa philosophie ? Quelle image voulez-vous projeter ? Quelle est votre cible ? En cas de charte graphique existante, le site web peut être construit sur base de celle-ci. Une refonte de la charte graphique est possible afin de la moderniser, ou des éléments spécifiques web (boutons, menus, etc.) peuvent être ajoutés. Pour réaliser une bonne charte graphique, il est important de saisir l’essence d’une entreprise. Outre un cahier des charges, vous pourrez fournir tous documents PDF utiles à cette fin (plaquettes, prospectus, etc.). Nous réalisons également la refonte de votre site internet en accord avec votre charte graphique.
Que définit la charte graphique d’un site web ? Les éléments importants
La charte inclut notamment les éléments suivants :
- Le logo et ses déclinaisons
- Les couleurs de l’entreprise
- La typographie
- Les conventions d’utilisation de ces éléments à travers vos canaux de communication
- Éventuellement, d’autres informations sur votre marque et vos valeurs
À partir de ce document, votre identité visuelle pourra être adaptée et utilisée sur vos supports de communication (site internet, publicités, catalogues, cartes de visite, etc.). Est-il possible de trouver une charte graphique pour site web gratuite ? Oui, mais elle ne sera pas dotée des éléments de personnalisation indispensables pour la rendre efficace.
Couleurs
Une charte graphique pour site web fournit la présentation des couleurs de la marque sous forme de palettes. Elles sont définies pour les tous supports, papier et web. Parfois, des palettes claire et sombre peuvent être créées. Voici la signification des couleurs les plus courantes.
Le bleu sera le plus souvent utilisé pour promouvoir :
- Entreprises du secteur de la santé (médicaments)
- Nettoyage (produits de nettoyage)
- Transactions financières (banques)
- Transports et déplacements (compagnies aériennes, aéroport, éolien)
Le bleu a le grand avantage d’inspirer confiance, c’est une couleur rassurante. Cela peut expliquer pourquoi Facebook, Twitter ou PayPal l’utilisent, par exemple. Ces sites utilisant des données personnelles, ils doivent inspirer confiance au grand public !
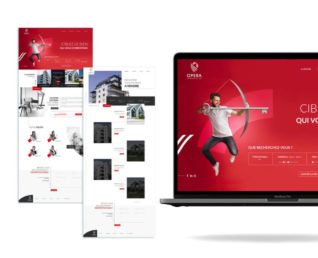
Le rouge est une couleur qui accroche le regard. En web design, c’est donc une couleur qui est utilisée pour les promotions ou les boutons d’appel à l’action (CTA). Pour les marques, elle est excellente pour attirer l’attention. C’est pourquoi, entre autres, nous l’avons choisie chez Welko !

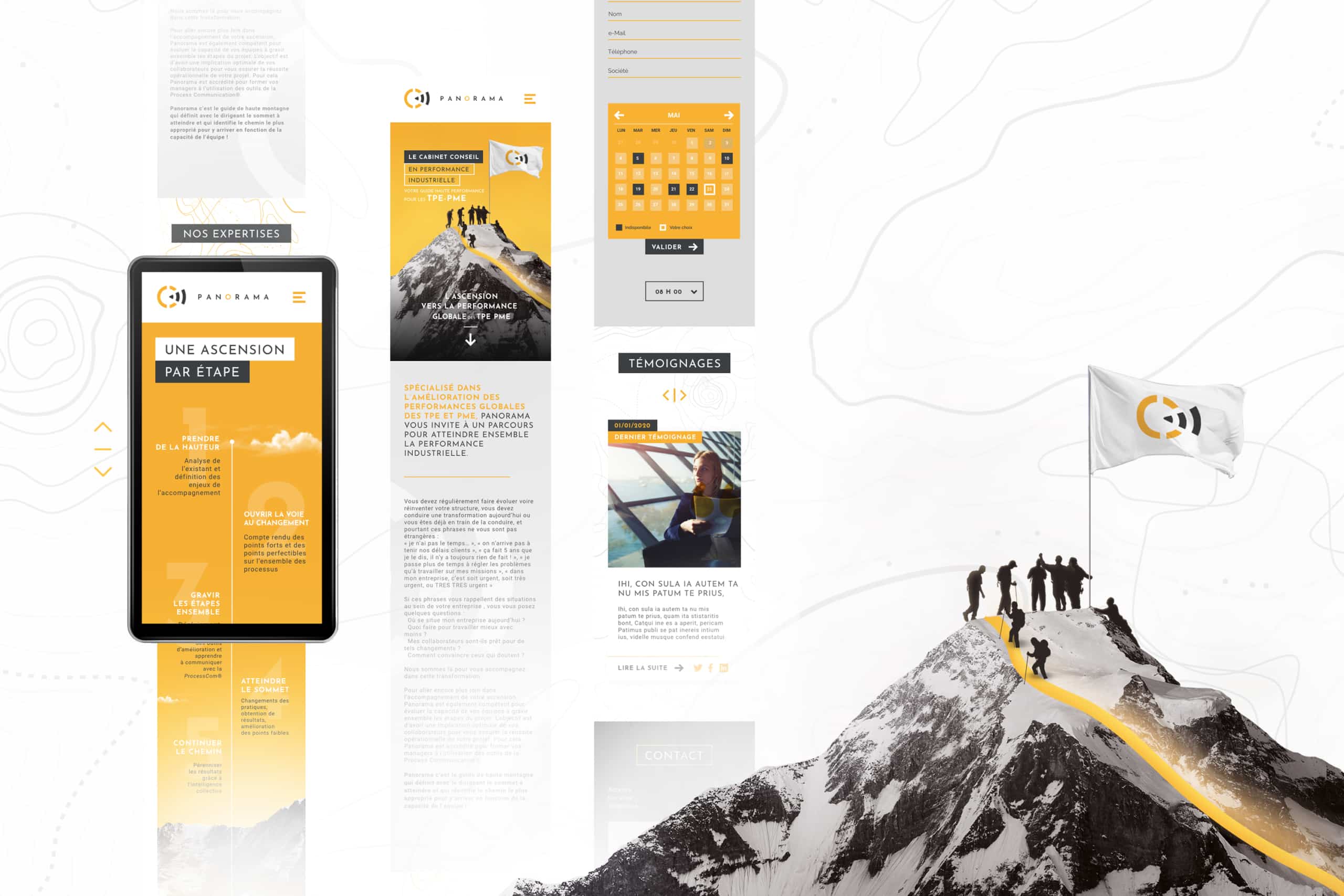
Pour construire votre identité de marque, le jaune évoque la joie et les loisirs. Si vous travaillez dans le secteur de l’enfance, de l’éducation ou des loisirs, cette couleur sera parfaite ! Le jaune peut également être utilisé pour l’alimentaire.
Enfin, le vert est une option intéressante pour évoquer la stabilité ou la croissance d’une entreprise. Bien sûr, c’est aussi une couleur qui est associée à la protection de l’environnement, au bien-être, à l’écologie et à la relaxation. Le vert foncé, en revanche, est plutôt une couleur choisie dans le domaine financier.
À noter que la couleur n’est pas perçue de la même manière par tout le monde. Il ne s’agit donc que l’une des méthodes pour bâtir votre identité visuelle.
Polices
La typographie rassemble les polices de caractères qui seront utilisées de votre marque. Vous pouvez en avoir un ou plusieurs. Chaque police est présentée en style normal, italique, gras… La typographie a également un rôle important à jouer dans la construction de votre identité de marque ! Il est important d’utiliser une typographie qui reflète votre entreprise et le message que vous souhaitez faire passer à travers votre communication. Pour les professions libérales et la finance, on choisit des choses très sobres comme le Times New Roman, par exemple.
Certaines marques embauchent des designers pour créer une police de caractères personnalisée unique. C’est un choix judicieux, car il rendra votre marque encore plus identifiable ! Néanmoins, il est certain que cela représente un budget important pour une PME. Dans ce cas, Google Font est une véritable mine d’or pour dénicher la perle rare ! De nouvelles polices sont ajoutées presque quotidiennement. Le choix est donc pléthorique.
Voici quelques exemples de polices intéressantes, selon le ton souhaité :
Pour un style féminin :
- Belleza
- Elsie
Pour quelque chose de masculin :
- Black Ops One
- Oswald
Une typographie enfantine :
- Short Stack
- Sniglet
Polices plus classiques :
- Quattrocento
- Playfair Display
Mise en page via la charte graphique site internet
Le code HTML, via le CSS, permet d’organiser le contenu en paragraphes, titres, listes… Pour tous ces éléments, il faut déterminer la largeur et la hauteur des marges, la distance des interlignes, la taille de la police de chaque élément. La charte graphique site web spécifie également d’autres éléments HTML tels que les boutons, les menus. Ils seront bien entendu élaborés sur base des palettes de couleurs et des polices codifiées par la charte.

Exemple de charte graphique site web
Comme nous l’avons vu, les chartes graphiques sont construites autour de quelques éléments clés. A travers notre exemple de charte graphique site web, nous en retiendrons 3 : le logo, les couleurs et la police.
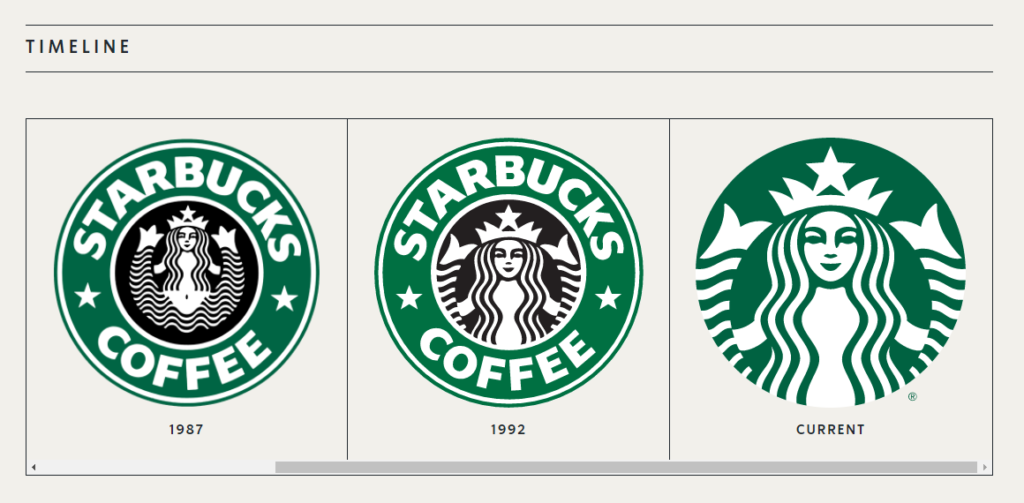
La charte graphique Starbucks
Starbucks est une chaîne américaine qu’on ne présente plus. Son identité est forte, faisant de Starbucks une de ces marques qui… marquent les esprits. Notamment grâce à son vert inimitable et son logo emblématique intemporel. La marque a d’ailleurs créé un espace dédié de son site internet pour expliquer sa charte graphique. Il s’agit d’un excellent exemple des bonnes pratiques en la matière.
Sur ce site, on trouve :
- Le logo basé sur la sirène : son évolution depuis la création de l’entreprise, ses variations selon la couleur du fond, la typographie utilisée
- Les couleurs : les différentes déclinaisons de couleurs utilisées, les couleurs utilisées sur les éléments de communication selon les saisons
- Polices : les trois types de polices utilisés
- Images : créations graphiques et images de marque et leur modalité d’utilisation à travers la communication de l’entreprise
La charte Starbucks est certainement un exemple fort : elle donne une idée claire de la communication de l’entreprise.

Par exemple, nous pouvons écrire un texte et voir à quoi il ressemble avec la typographie utilisée par Starbucks. La théorie est mise en pratique avec des exemples de publicités de la marque. La charte graphique elle-même porte l’identité graphique de la marque, à la fois fonctionnelle et expressive.
Bâtir une charte graphique à partir du logo
Le logo est en effet l’élément central de votre communication. C’est à partir de lui que l’on construit l’identité graphique. Votre logo doit refléter la personnalité de votre entreprise. Il a un rôle d’ambassadeur. Il représente la porte d’entrée d’un prospect ou d’un client. Le logo doit pouvoir être décliné sous des fonds de couleurs variées, sur des formats différents.
Ainsi, on retrouvera le logo sur une carte de visite, sur la plaquette, sur un site internet… Et sur tous les éléments de communication. Il doit donc être à la fois unique, simple et inoubliable ! La police et les couleurs du logo serviront à définir la typographie générale et l’ambiance chromatique de votre charte graphique.

 02 41 48 75 78
02 41 48 75 78